CSS - CSS Attribute Selector Value

Learn css - css tutorial - CSS Attribute Selector Value - css examples - css programs
CSS Selector attribute value - Definition and Usage
- In css , attribute selector value is used to select html element with specified attribute and value.
- It is used to apply different style with different attributes and values.

- The [attribute] selector is used to select elements with a specific attribute values.
- It represents an element with an attribute name of attribute.
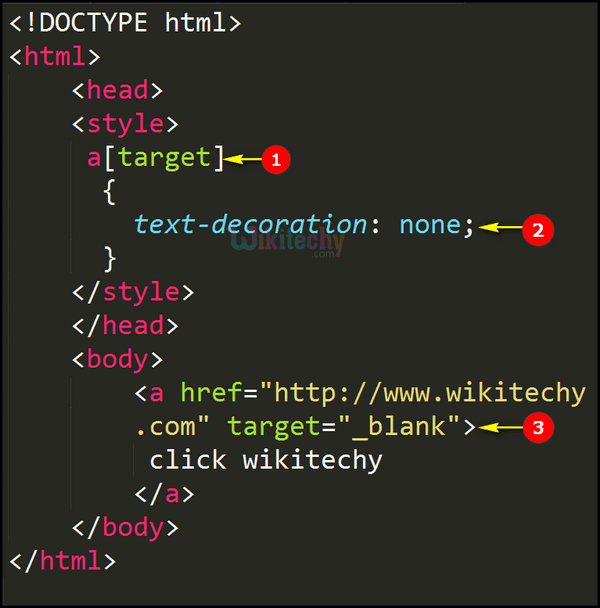
css code - Example
a[target]
{
text-decoration: none;
}click below button to copy the code. By - css tutorial - team
Sample coding - sample html code
Tryit<!DOCTYPE html>
<html>
<head>
<style>
a[target]
{
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.wikitechy.com" target="_blank”>
Click wikitechy
</a>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- a[target] selector directs the user from one web page to another web page.
- Text-decoration property removes the underlined line from the link text (Click wikitechy) by displaying them as a normal text.
- The anchor <a> tag defines a hyperlink which directs the user from one page to another. target=”_blank” opens the linked website in a new window. Here we defined to open http://www.wikitechy.com website.
Note :In general, almost all the links appear in blue color with underlined.
css tutorial - Output :

- Click wikitechy is a link which appears without underline. Clicking on the link directs us to the wikitechy website as displayed in the following browser window.

This page provides a detailed information on class in css , learn html and css , css programming , css website , css transition generator , css design , css language , css a , advanced css , html and css tutorial , css coding , html css tutorial , css javascript , html & css , free css , html and css editor , html css javascript , html css editor , css test , html css templates , css editor online.
