CSS - CSS Inline Style Sheet

Learn css - css tutorial - CSS Inline Stylesheet - css examples - css programs
CSS - CSS Inline Style Sheet
- In CSS inline style may be used to set a unique style for a single element.
- use inline styles, add the style attribute to the related element.
- The style attribute can contain any CSS property.
- The inline style uses the HTML style attribute.
Inline CSS - Definition And Usage
- In css inline style may be used to set a unique style for a single element.
- Using inline styles, add the style attribute to the related element.
- The style attribute can contain any CSS property.
- The inline style uses the HTML style attribute.

- When a browser reads a style sheet, it will change the HTML document in accordance with information in the style sheet.
- CSS Style sheet describes the presentation of an HTML document in the browser window.
Inline Style Sheet :
- In CSS, we can use style attributes for any HTML element to define styles.
- These rules will be applied to that single element only (<p> , <h1> , <h2> ).
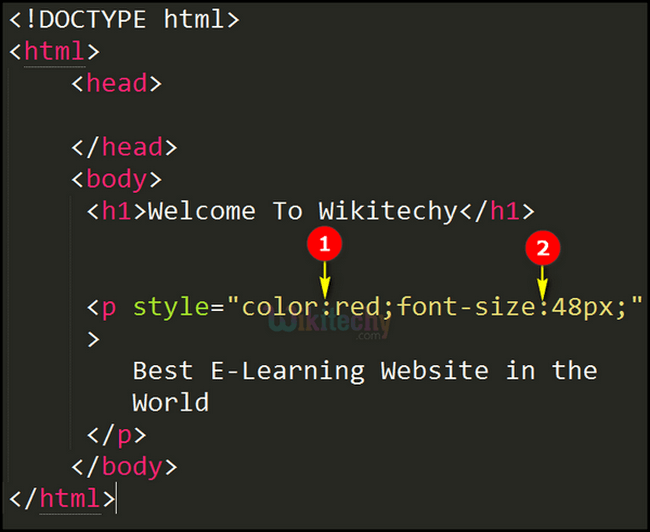
Sample coding - html css
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Welcome To Wikitechy </h1>
<p style="color: red; font-size: 46px;">
Best E-Learning Website In The World </p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- For a paragraph element we specified red color for text using color property.
- And font-size property is used to set the size of the font. Here, we have given 48 pixels for the font.
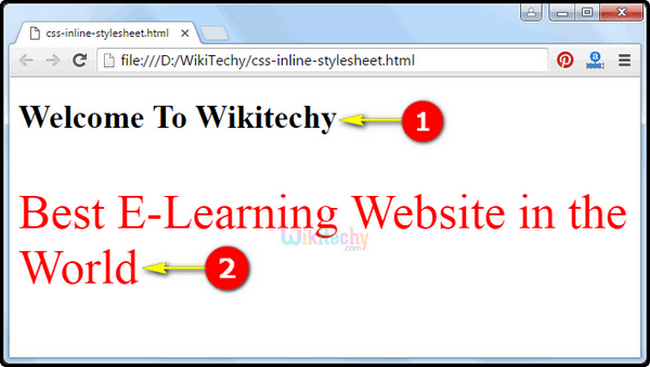
html css tutorial - output :

- Here “Welcome To Wikitechy“specifies the heading element being displayed in the output browser window with no such style sheet properties.
- The Text “Best E-Learning Website in the World” appear in red color with its font size of 48 pixels as shown in the browser window.
This page provides a detailed information on best html and css editor , website css , css html editor , basic css code , learn css3 , css 2 , html and css codes , css for beginners , style css html , css template generator , online html and css editor , basic html css template , html and css tutorial for beginners , learn css online , css code generator , css3 design , css free , html with css , online html css editor , best way to learn css.
