CSS - Border CSS
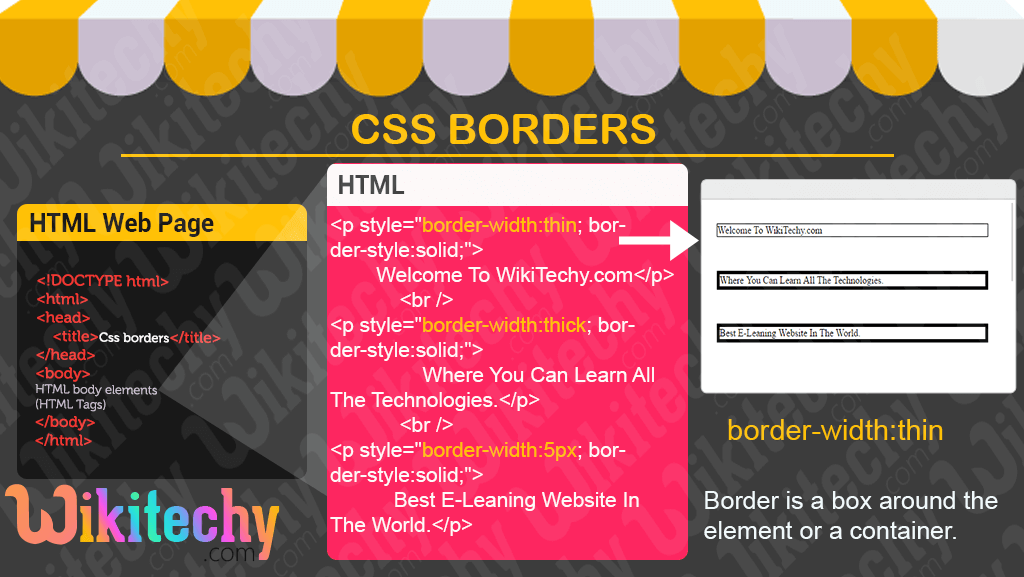
Border CSS - Definition and Usage
- In css borders allows you to identify the style, width, and color of an element's border.
- The borderproperty is used to apply the individual border values in a single place in the style sheet.
- Border can be used to set the values for one or more of: border-width, border-style, border-color.

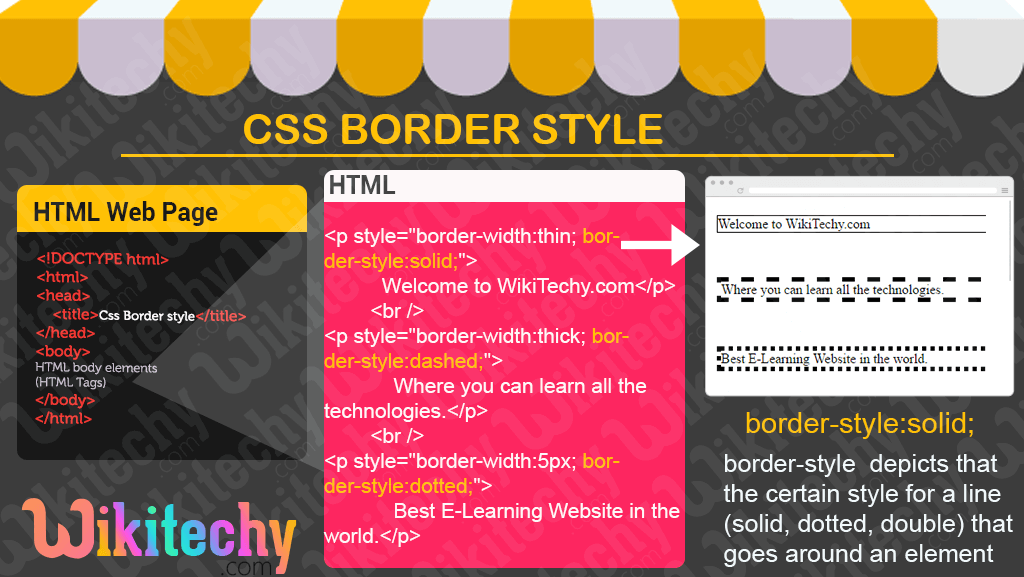
CSS border style - Definition and Usage
- In css border-style is used to apply the style of an elements for four borders.
- Border style have from one to four values: border-top-style, border-right-style, border-bottom-style, border-left-style.

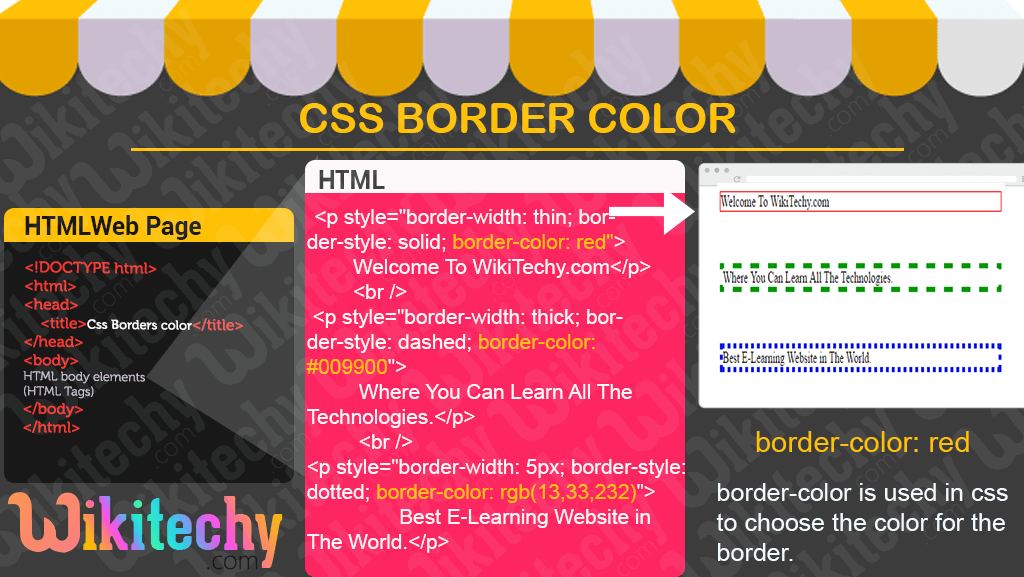
CSS Border Color - Definition and Usage
- In css border color is to apply color of the four sides of an element's border.
- It has four values ,border-top-color, border-right-color, border-bottom-color, border-left-color.

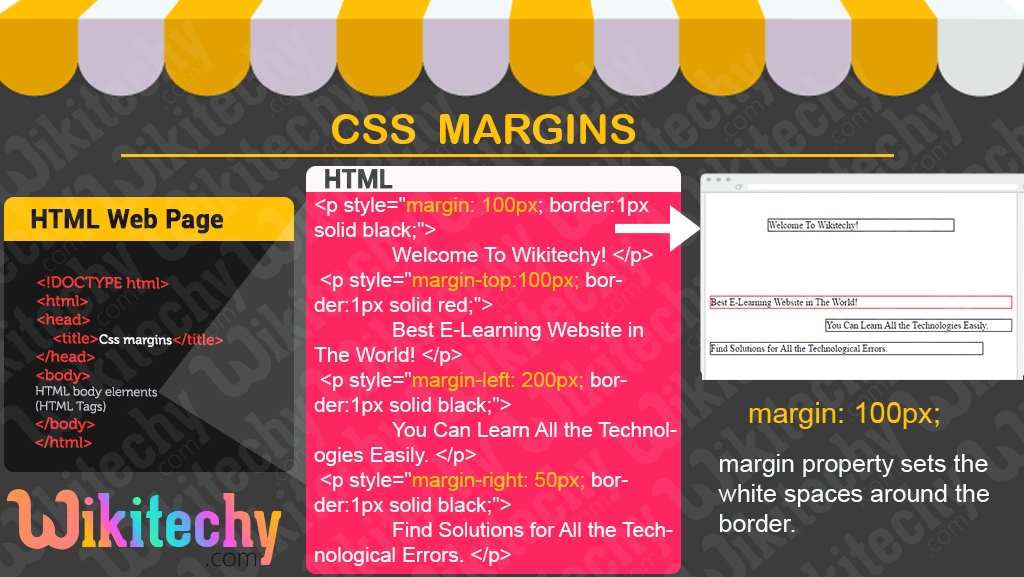
Margin CSS - Definition and Usage
- The margins css property sets the margin for all four sides.
- The CSS margin properties are used to create space around elements.
- The margin properties apply the size of the white space outside the border.
- margin properties have four form: margin-top, margin-right, margin-bottom and margin-left.

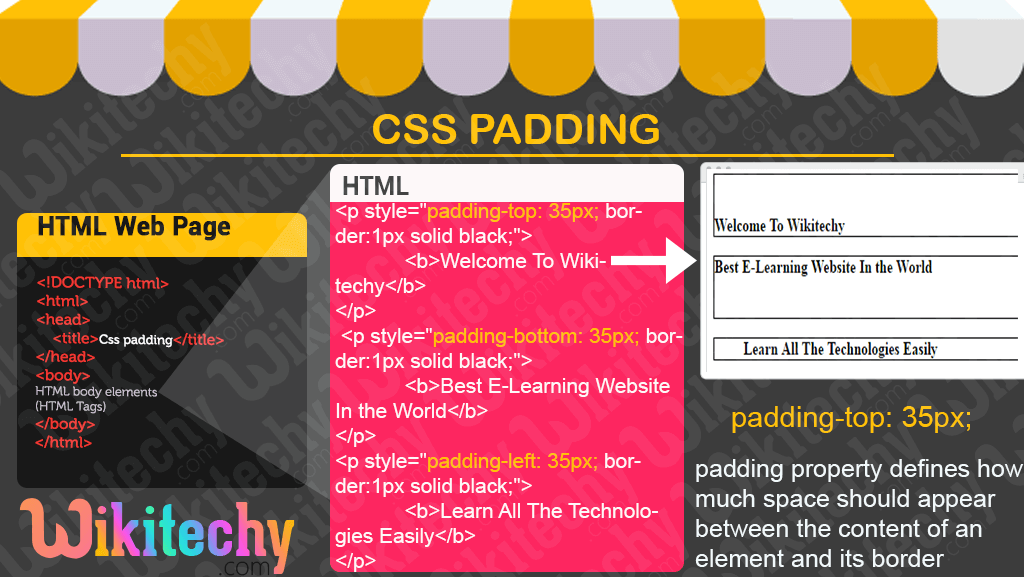
CSS - Padding - Definition and Usage
- The padding property apply the padding space on all sides of an element.
- The padding property is the space between the content of the element and its border.
- Padding has four form:Padding-top,Padding-bottom,Padding-right,Padding-left,