CSS - CSS Links - CSS Anchor Link

Learn css - css tutorial - CSS Anchor Link - css examples - css programs
CSS a link - Definition and Usage
- An anchor link is a connection on a page that takes you to a specific place on that page.
- Anchor links can be perfect when you want to bring a website visitor to a specific spot on a page
- A key feature of the web is the capability to connect (hyperlinkor ‘link’) sources, including webpages, media files (images, video, etc.) and programs.
- A hyperlink can be made from a file to a different resource or a location within the current file.

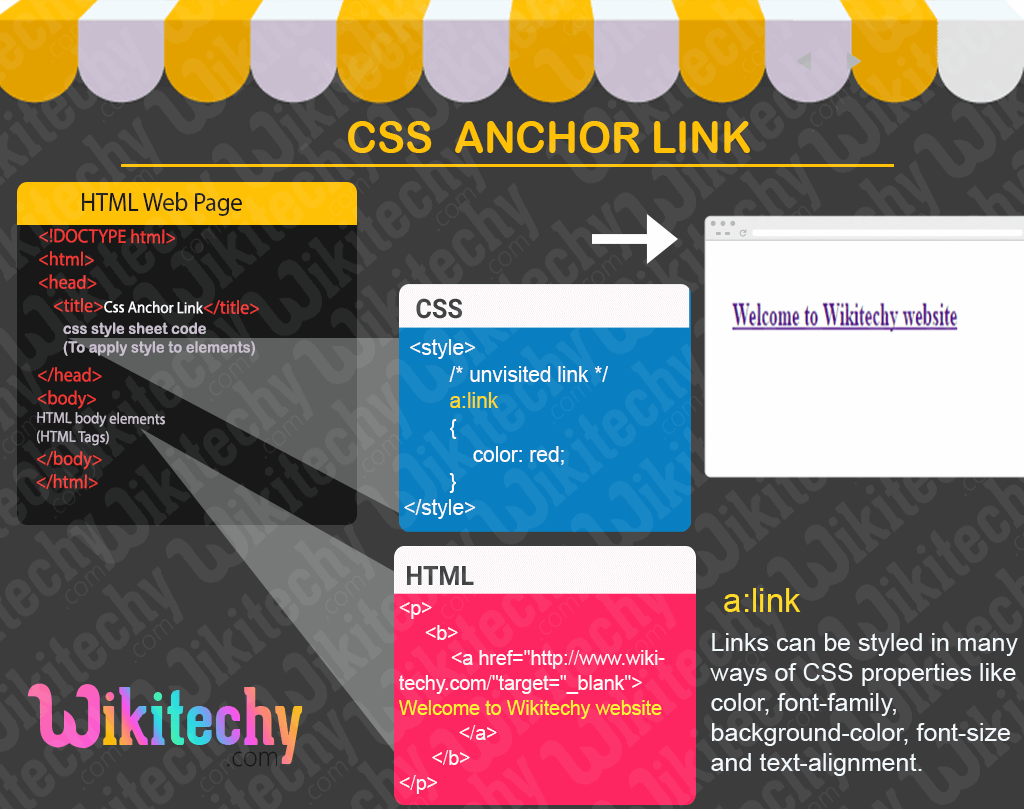
- In CSS, Links can be styled in many ways of CSS properties like color, font-family, background-color, font-size and text-alignment.
sample html code - html and css tutorial
Tryit<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link */
a:link
{
color: red;
}
</style>
</head>
<body>
<p>
<b>
<a href="http://www.wikitechy.com/" target="_blank">
Welcome to Wikitechy website
</a>
</b>
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
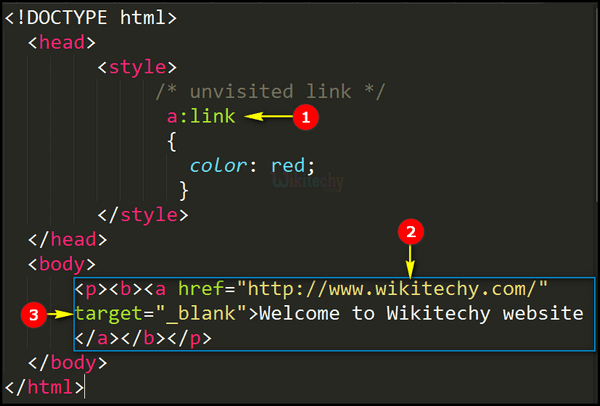
Code Explanation - style css

- Here this a: link Defines the style for normal unvisited links.
- Over here the href is the attribute specifying the destination address of the URL.( Here, we are directing to www.wikitechy.com)
- Here the target="_blank" specifies to Open up the new tab.
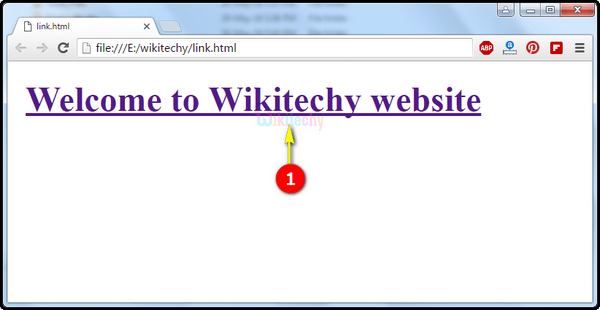
html and css training course - output :

- When we click the link it will change from blue to red which is displayed in the browser window as shown below.

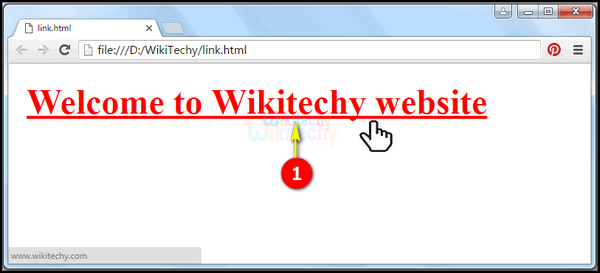
- On clicking this link, it will redirect us to the www.wikitechy.com website as shown below.

This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
