CSS - Borders

Learn css - css tutorial - CSS Borders - css examples - css programs
Border CSS - Definition and Usage
- In css borders allows you to identify the style, width, and color of an element's border.
- The borderproperty is used to apply the individual border values in a single place in the style sheet.
- Border can be used to set the values for one or more of: border-width, border-style, border-color.

- Border is a box around the element or a container.
- In CSS, border properties allows us to define the style, width, and color for an element's border.
Types of Border Property :
- There are three different types of properties in CSS border they are :
- Border-width.
- Border-style.
- Border-color.
Border Width :
- The border-width property defines the width of the four borders around an element.
- The width can be set in a specific size (px, pt, cm, em, etc).
- In CSS, We can also use one of the three pre-defined values : thin, medium, or thick.
Sample coding - css in html
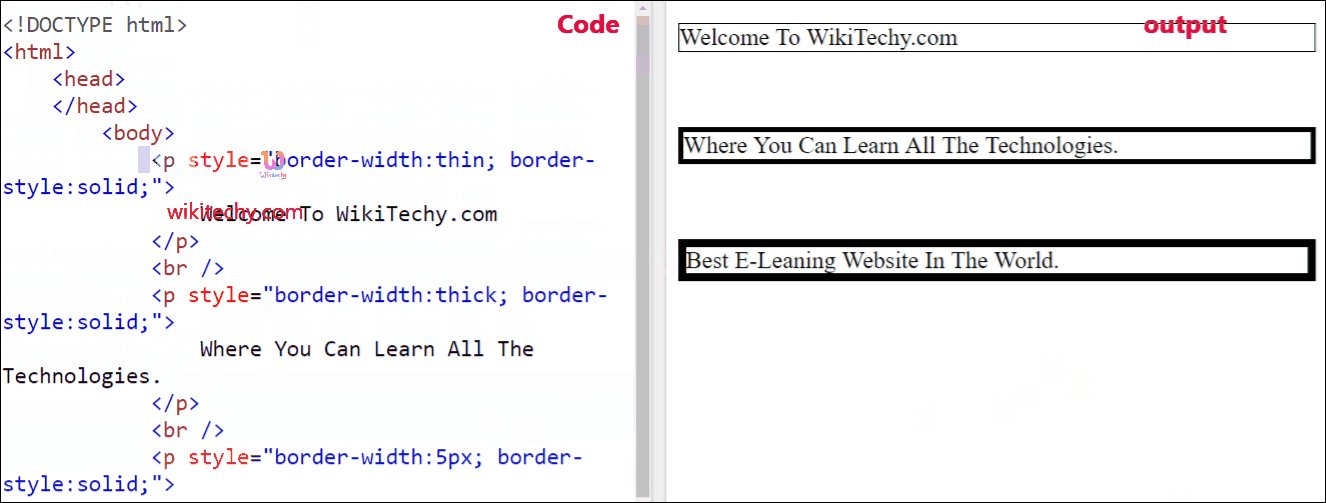
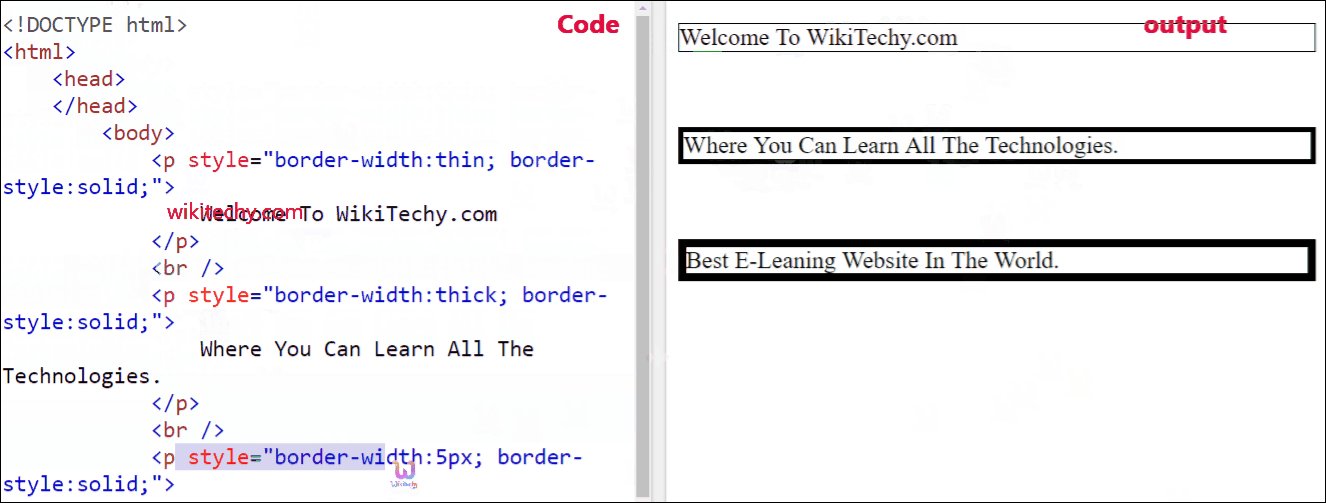
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
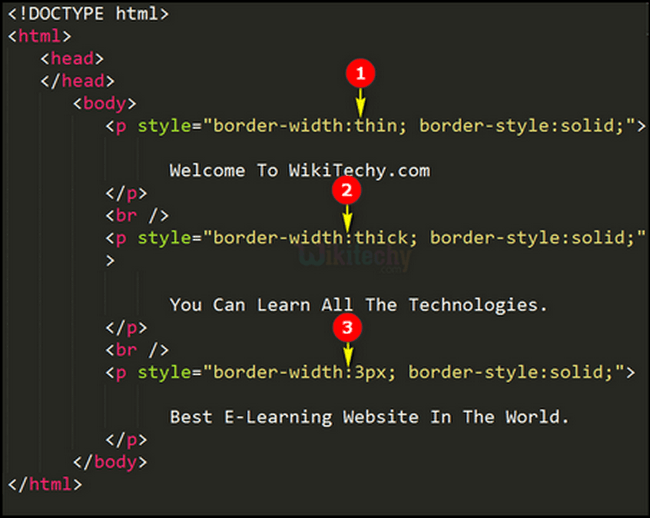
<p style="border-width:thin; border-style:solid;">
Welcome To WikiTechy.com
</p>
<br />
<p style="border-width:thick; border-style:solid;">
Where You Can Learn All The Technologies.
</p>
<br />
<p style="border-width:5px; border-style:solid;">
Best E-Leaning Website In The World.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- In CSS, applying the border width : thin property for <p> tag states that the width is thin and style of the border is solid.
- Similarly, applying border width : thick for an element displays thicker and stronger around it than the first border.
- Border width for an element can be specified size (in px, pt, cm, em, etc).Here, we have given 3 pixels (3 px) for the paragraph element (<p>).
Note : Using Inline CSS we are applying a specific styles to a particular element.
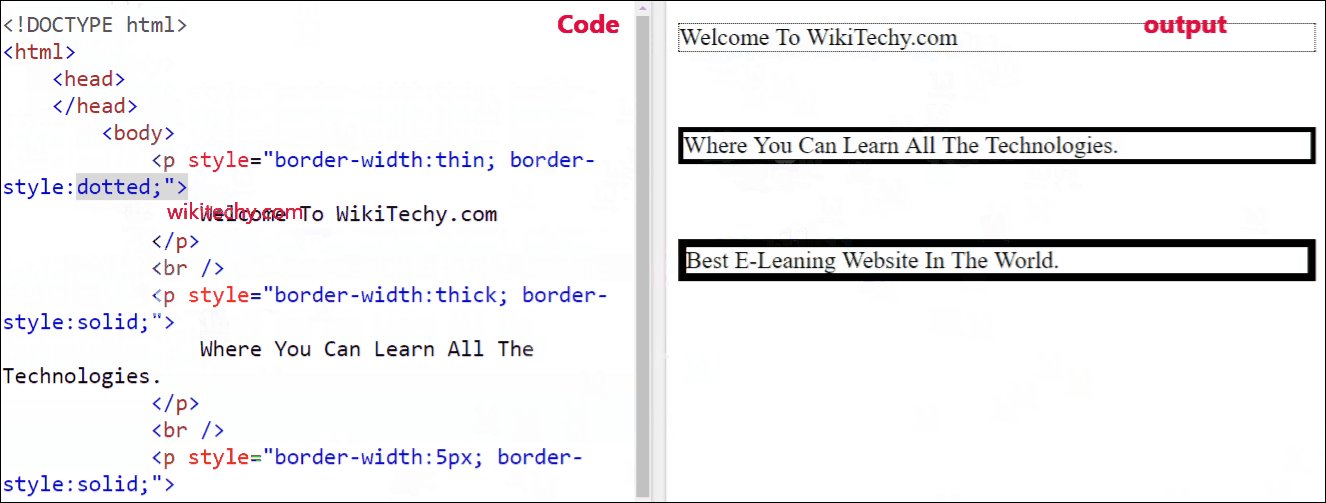
Note : We can also specify different styles like dotted, dashed to our border. Which we will learn in the upcoming chapter.
Code Output - online css course
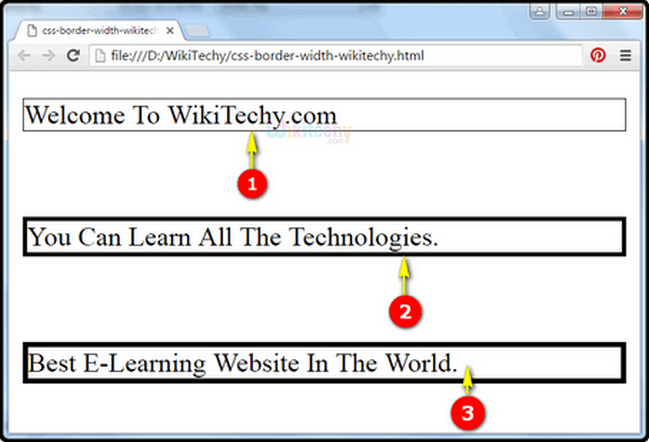
- Here, the paragraph text “Welcome To wikitechy.com” has the thin border around it which is displayed in the browser window.
- The Paragraph “You Can Learn All the Technologies” has the thick border width since we specified border-width: thick in CSS.
- Similarly, border around the text “Best E-Leaning Website in the World.” is specified in pixels a shown.

This page provides a detailed information on learn to code html and css , best css sites , html and css course , css designer online , css programing , html css for beginners , web design css , learn html css , html css editor free , css training , html css website , css designer , css test online , learn html css javascript , css web , best html css editor , css advanced tutorial , css and html tutorial , learn css and html , advanced css tutorial.
