CSS - CSS Background - CSS Background Image

Learn css - css tutorial - CSS Background Image - css examples - css programs
CSS Background image - Definition and Usage
- In css background-image property is to apply one or more background images for an element.
- By default, a background-image can be fixed at the top-left corner of an element, and repeated both vertically and horizontally.
- Apply background-color to be used if the image is not available.

- In CSS, the background-image property is being used to set the background image for the body.
sample html code - html css
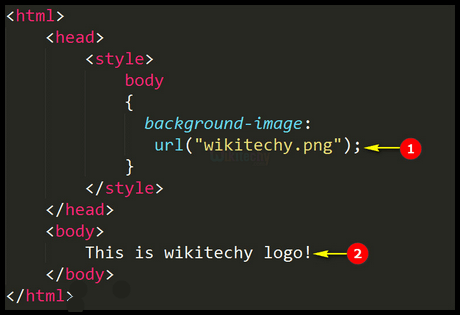
Tryit<!DOCTYPE html>
<head>
<style>
body
{
background-image:
url("http://www.wikitechy.com/img/logo.png");
}
</style>
</head>
<body>
This is wikitechy logo!
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

- The background-image property specifies an image to use as the background for the element. URL specifies the location path of the background image.
- Here we have “This is wikitechy logo!” which have been called inside the body tag (<body> </body>).
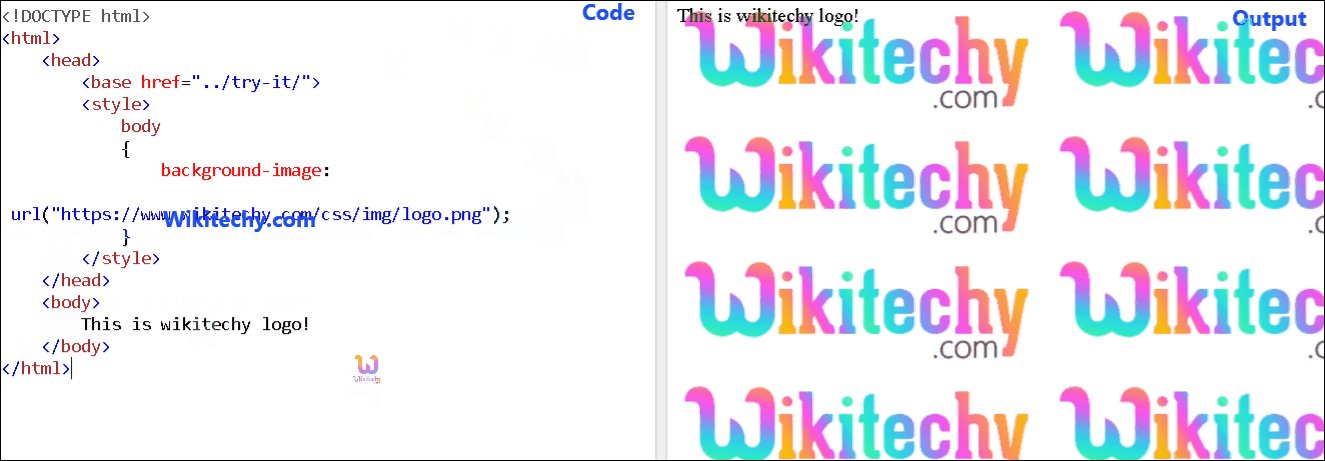
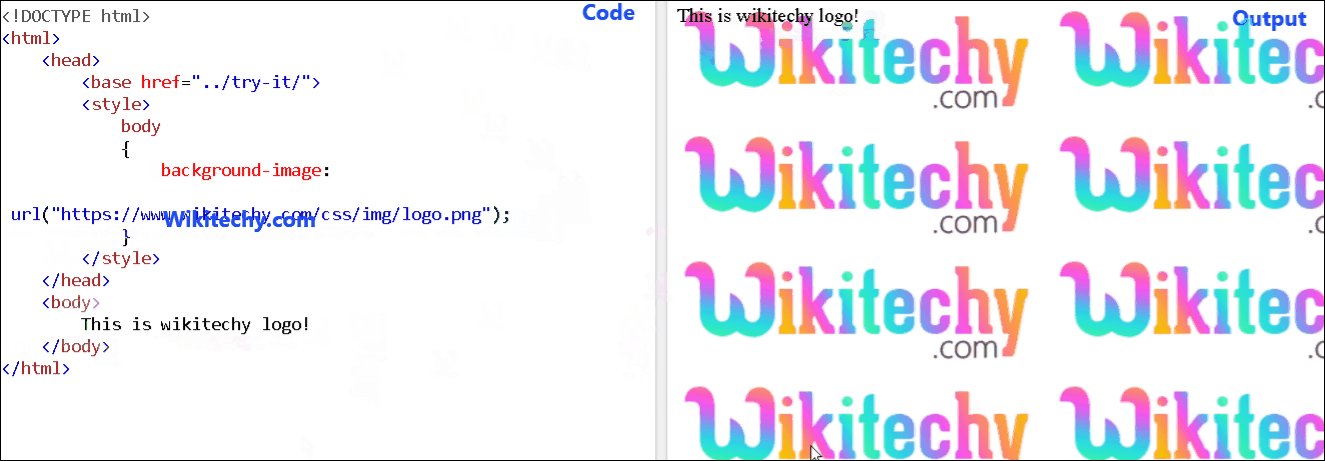
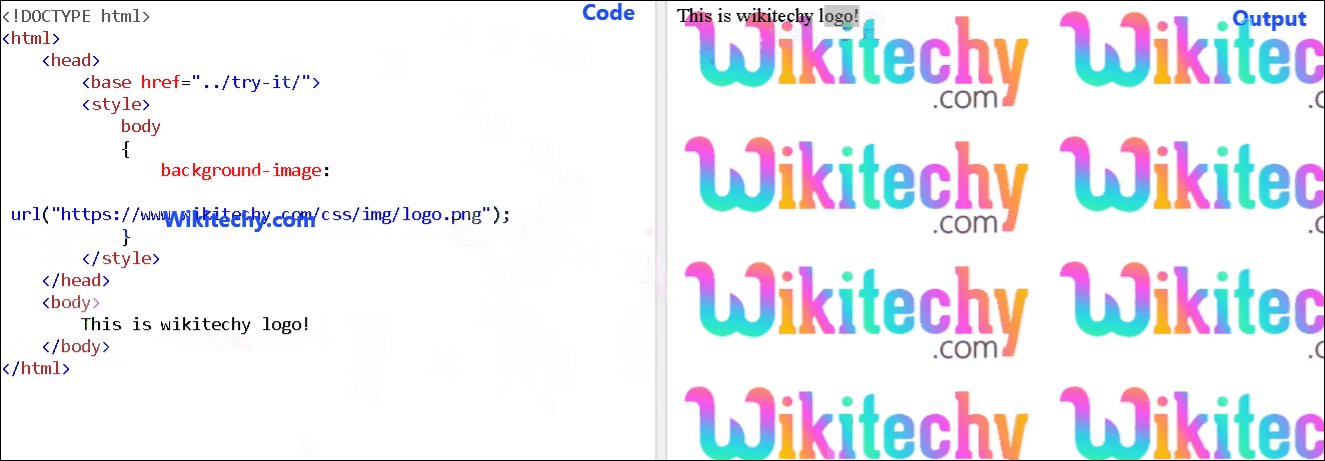
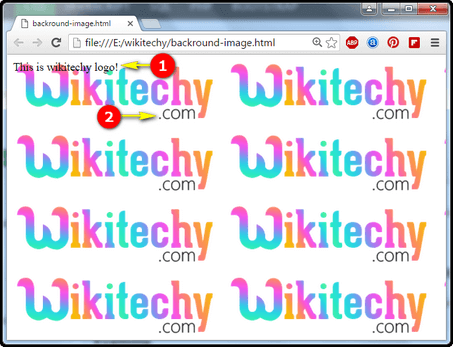
Code Output - css online

- The text “This is wikitechy logo!” was displayed in the browser window as shown.
- Here, the background image wikitechy.com was displayed in the output.
Note : The wikitechy.com image appears repeatedly over here in this output which is nothing but the REPEAT PROPERTY IN CSS which we will learn in the forthcoming concepts of CSS.
This page provides a detailed information on stylesheet css , css input , css menu , css for table , css in js , external css , css maker , html css style , css documentation , css page , css site , css3 websites , html css course , css stylesheets , css web design , css beginner , html to css , learn html css and javascript , css official website.
