CSS - CSS Margins

Learn css - css tutorial - CSS Margin - css examples - css programs
Margin CSS - Definition and Usage
- The margins css property sets the margin for all four sides.
- The CSS margin properties are used to create space around elements.
- The margin properties apply the size of the white space outside the border.
- margin properties have four form: margin-top, margin-right, margin-bottom and margin-left.

- In CSS, the Margin property defines the space around some HTML elements.
- In CSS, margin property sets the white spaces around the border.
- It has four types of property they are,
- margin-top.
- margin-bottom.
- margin-left.
- margin-right.
margin-top :
- The margin-top property in CSS is used to set top margin of an element.
margin-bottom :
- The margin-bottom property allows to set bottom margin of an element.
margin-left :
- The margin-left property allows us to set left margin of an element. It can have a value in length, % or auto.
margin-right :
- The margin-right property allows you set right margin of an element.
html sample code - html and css tutorial
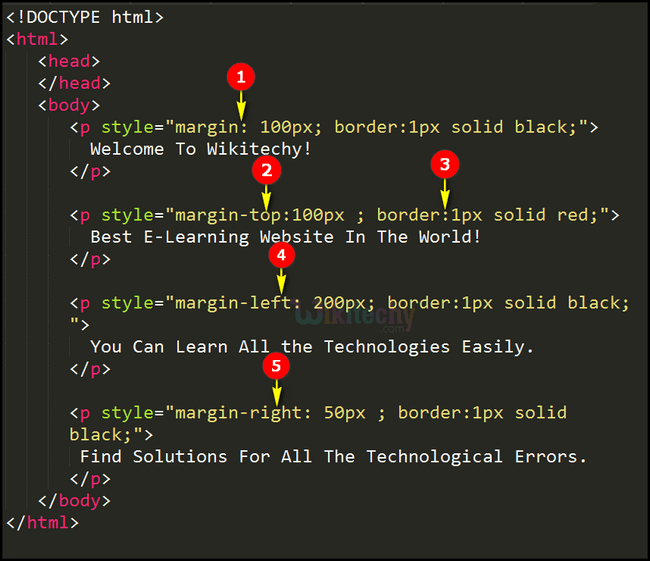
Tryit<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="margin: 100px; border:1px solid black;">
Welcome To WikiTechy!
</p>
<p style="margin-top:100px; border:1px solid red;">
Best E-Learning Website in The World!
</p>
<p style="margin-left: 200px; border:1px solid black;">
You Can Learn All the Technologies Easily.
</p>
<p style="margin-right: 50px; border:1px solid black;">
Find Solutions for All the Technological Errors.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

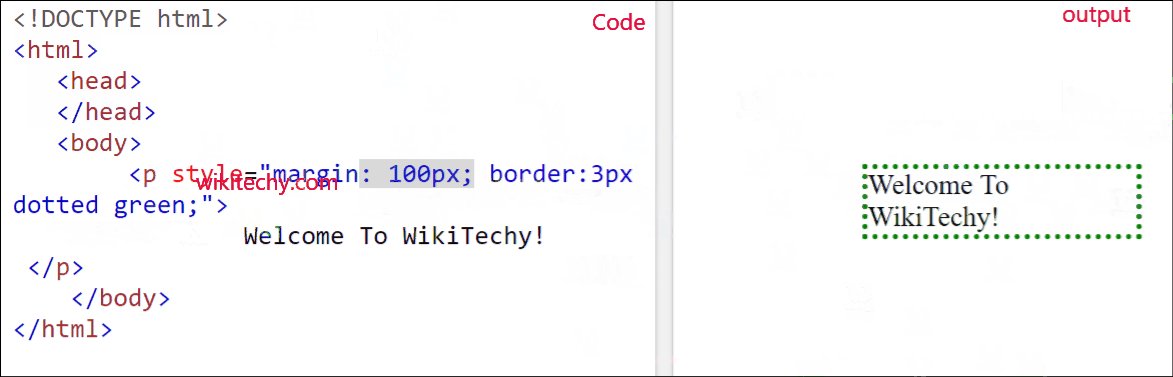
- Applying margin: 100px for <p> tag will display the paragraph content with 100 pixels away from all the margins.
- In CSS, margin-top: 100px will display the selector 100px away from the top margin.
- Border: 1px solid red property allows us to create a border around paragraph selector and will appear in red color and style of the border will be in solid.
- Similarly, applying margin-left :200px property for <p> tag will display all the content away from the left margin.
- In CSS, Margin-right :50px will display all the content from the right margin.
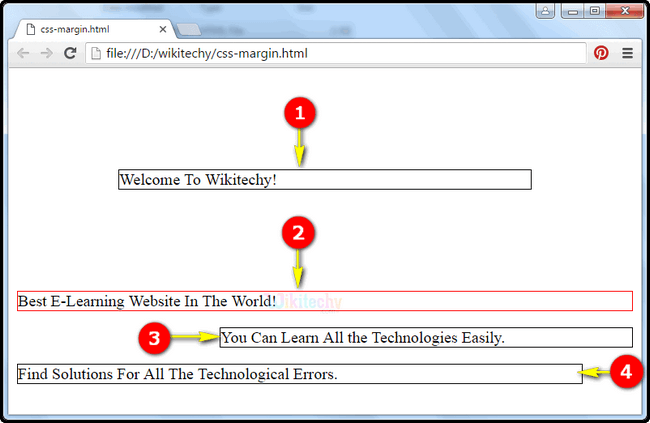
Code Output - html css tutorial
- Here we have shown the overall output for the CSS-Margin with different variations as below with its explanation.
- Here we have shown the margin: 100px for paragraph <p> tag which is displaying the paragraph content with 100 pixels away from all the margins whose border style is solid black of 1px.
- Similarly, we have shown the margin-top: 100px for paragraph <p> tag which is displaying the paragraph contents with 100 pixels away from the first paragraph “Welcome to Wikitechy!” alone whose border style is solid red of 1px.
- In CSS, margin-left :200px properties for <p> tag will display all the content 200 pixels away from the left margin whose border style is solid black of 1px.
- The margin-right:50px property allows us to set right margin of a paragraph element whose border style is solid black of 1px.

This page provides a detailed information on css tutorial for beginners , css and html , online css generator , css html tutorial , css text generator , html and css website , javascript html css , html and css basics , html5 css tutorial , css optimizer online , html css editor online , html javascript css , how to create a website using html and css , html css and javascript , css design examples , basic css , html css design , editor css , css online editor , online html css js editor.
