CSS - CSS Dimension - CSS Min Height Property

Learn css - css tutorial - CSS Minimum Height - css examples - css programs
CSS Min Height Property - Definition and Usage
- In css min-height property is used to apply the minimum height of the element.
- It avoids value of the height property from becoming larger than min-height.
- Min-height property can be set to default or be specified in length values like px, cm, % of the containing block.

- The min-height property defines the maximum height of an html element like <h1>, <h2>, <p> tag etc.
- The estimation of the min-height property can be a number, a length, or a rate.
syntax - code css
p
{
width: 400px;
min-height: 100px;
border: 3px solid green;
}click below button to copy the code. By - css tutorial - team
sample html code - html and css tutorial
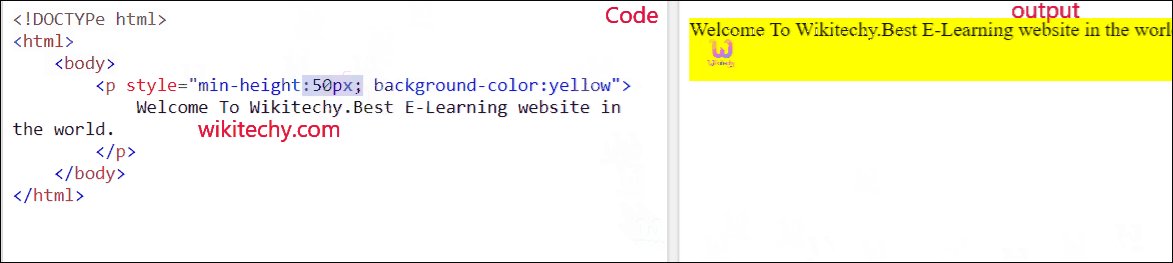
Tryit<!DOCTYPE html>
<html>
<body>
<p style="min-height:100px; background-color:yellow">
Welcome To Wikitechy.Best E-Learning website in the world.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

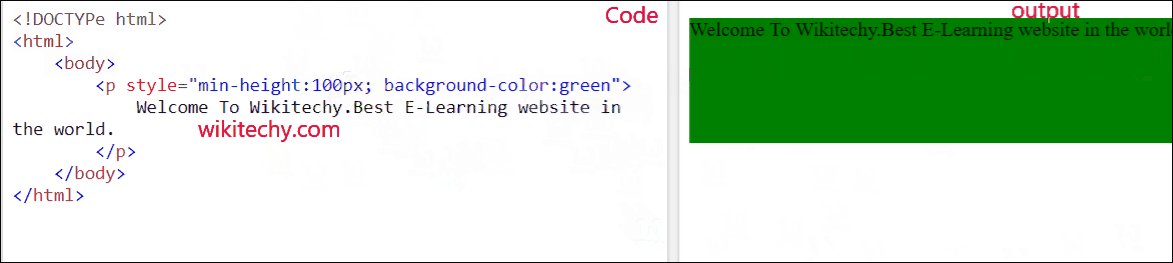
- The Min-height property specifies the minimum length of a paragraph text, to prevent maximum height property overlapping height property. Here we have specified max-height property as 100px for paragraph tag.
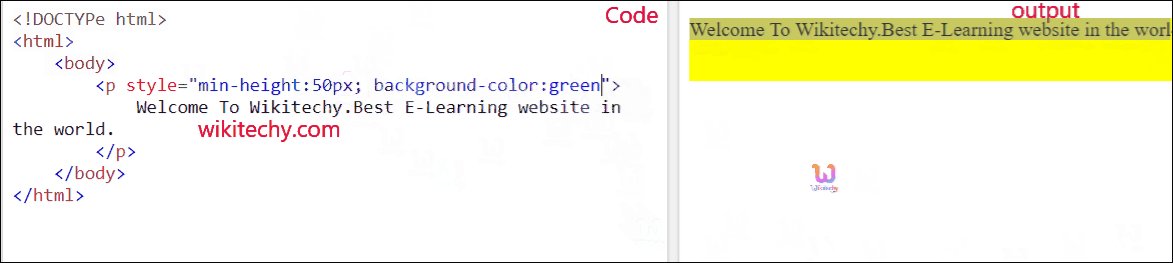
- Background-color property in css is used to display a background color for an html element. Over here we have given background color property value as yellow for <p> element.
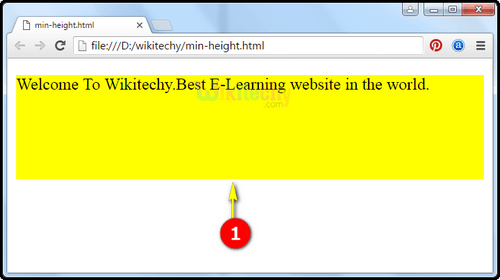
Code Output - online css training

- Here the text “Welcome to Wikitechy. Best E-Learning Website in the world” appears with a minimum height of 100pixels and background color yellow appears for 100pixels as displayed in the browser window.
This page provides a detailed information on html and css for beginners , w3 css tutorial , css design code , css standard , css3 documentation , css stylesheet editor , tutorial html css , html css online , css creator , css generator online , css compressor online , css online generator , css tutorial for beginners with examples , css3 html , css for dummies , html a css , html css book , css code examples , table css examples , css website examples.
