CSS - CSS Selectors - ID Selector

Learn css - css tutorial - CSS Id Selector - css examples - css programs
ID Selector - Definition and Usage
- In css id selector is used to style the element with specified id attribute.
- To select elements with a specific class, write a period (#) character, followed by the name of the id.

What is CSS ID Selector ?
- The id selector is used to specify a style for a single, unique element.
- Id selector is represented by ‘#’ symbol (# Id Name)
- Id Selectors are used as a base for descendant selectors.
CSS Syntax [ code css ]
#para1 {
text-align: center;
color: red;
}click below button to copy the code. By - css tutorial - team
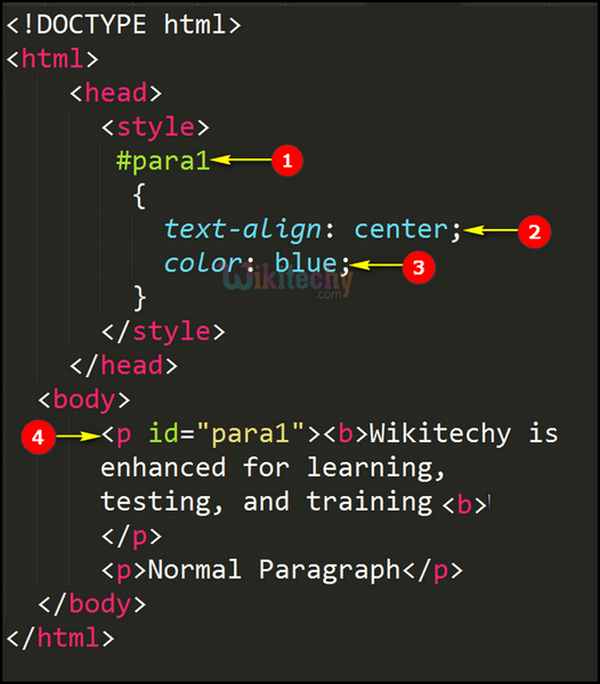
Sample HTML Code [ html css ]
Tryit<!DOCTYPE html>
<html>
<head>
<style>
p{
text-align: center;
color: blue;
}
</style>
</head>
<body>
<p id="para1"><b>Wikitechy is enhanced for learning, testing, and
training</b></p>
<p>Normal Paragraph</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
CSS Code Explanation [ css style ]

- In this above example, id selector is declared as “#para1” which is the id attribute value being called by hash symbol(#) followed by the id name.
- Using text-align property we have assigned the text (“Wikitechy is enhanced for learning, testing, and training“) to display in the center of the web page.
- color:blue; defines the text (“Wikitechy is enhanced for learning, testing, and training“) to be displayed in blue color .
- <p id="para1"> using the id name (#para1) , the styles declared in the para id will be applied to that paragraph with its font style as Bold.
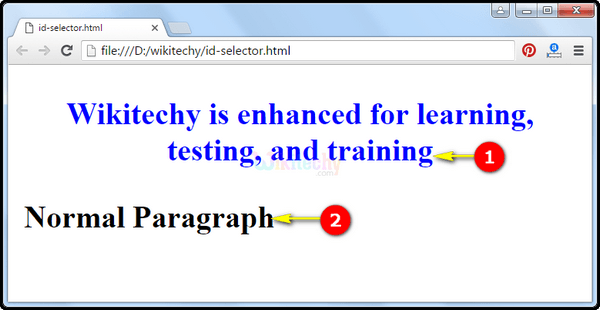
CSS Code Output [ tutorial css ]:

- The text “Wikitechy is enhanced for learning, testing, and training“ will be displayed in blue color with its alignment as center.
- This is just a normal paragraph which does not have any css styles, so simply it displays the text “Normal Paragraph”.
This page provides a detailed information on best html and css editor , website css , css html editor , basic css code , learn css3 , css 2 , html and css codes , css for beginners , style css html , css template generator , online html and css editor , basic html css template , html and css tutorial for beginners , learn css online , css code generator , css3 design , css free , html with css , online html css editor , best way to learn css.
