CSS - CSS Internal Style Sheet

Learn css - css tutorial - CSS Internal Stylesheet - css examples - css programs
Internal CSS - Definition and Usage
- Internal stylesheet CSS is used to apply a style for a single HTML page.
- In css internal stylesheet defines the <style> tag inside the <head> section of the html element

- When a browser reads a style sheet, it will change the HTML document in accordance with information in the style sheet.
- CSS Style sheet describes the presentation of an HTML document in the browser window.
Internal Style Sheet :
- An internal style sheet is used if a single web page has a different style.
- Internal styles are defined within the <style> element, inside the <head> section of an HTML page.
Sample coding - sample html code
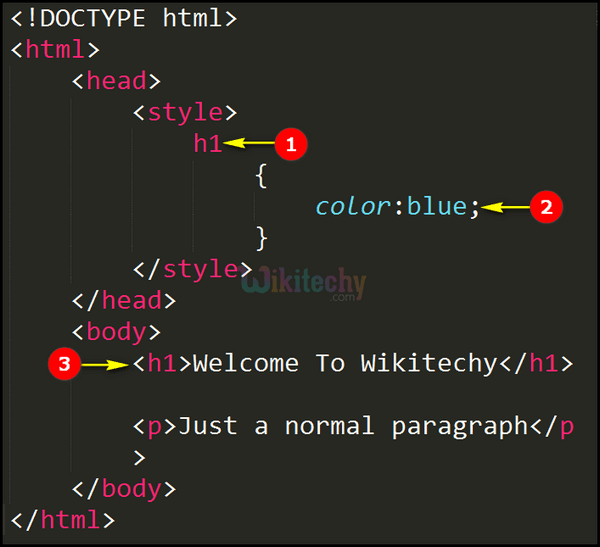
Tryit<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:blue;
}
</style>
</head>
<body>
<h1>Welcome To Wikitechy </h1>
<p>Just a normal paragraph </p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- Here we have Opened the style tag(<style></style>) inside head section of the html page. H1 element is used to CSS to specify the heading of a web page.
- Color property is used to specify font color for the html element contents. Here we are applying blue color for the h1 text.
- Over here, the text “Welcome To Wikitechy” is the heading of our web page which will have styles that applied internally.
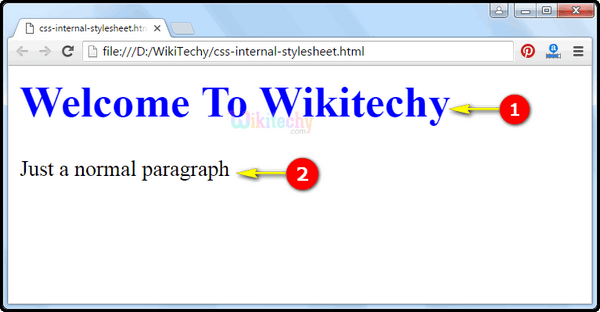
css examples - Output :

- The text “Welcome to wikitechy” will appear in blue color which we can see in the output.
- The text “Just a normal paragraph” will appear normally for which we have not specified any styles.
This page provides a detailed information on css tutorial for beginners , css and html , online css generator , css html tutorial , css text generator , html and css website , javascript html css , html and css basics , html5 css tutorial , css optimizer online , html css editor online , html javascript css , how to create a website using html and css , html css and javascript , css design examples , basic css , html css design , editor css , css online editor , online html css js editor.
