CSS - Class Selector

Learn css - css tutorial - CSS Class Selector - css examples - css programs
CSS class selector - Definition and Usage
- In css class(.)selector chooses the elements with a identify class attribute.
- To choose elements with a specific class, write a historical (.) character, followed by the name of the class.
- You can also identify that only specific HTML elements should be disturbed by a class.
- To do this, start with the element name, then write the historical(.) character, followed by the name of the class.

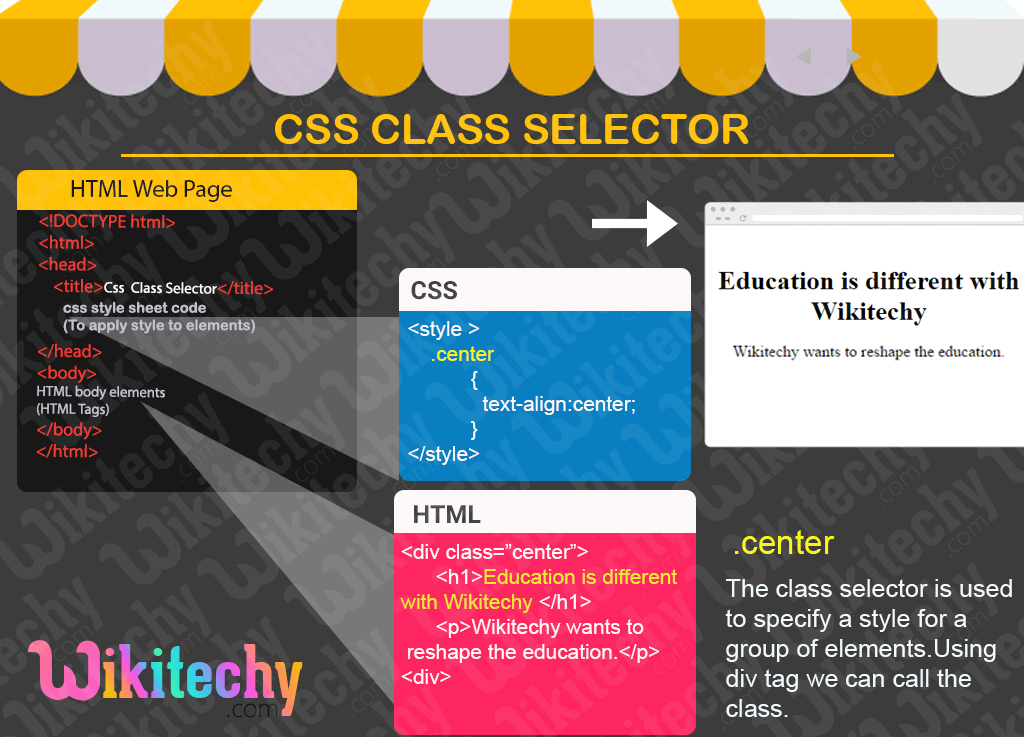
- The class selector is used to specify a style for a group of elements. Using div tag we can call the class.
- Unlike the id selector the class selector is most often used for several elements.
- Class selector is represented by dot ‘.’ symbol.
html sample code - html code
Tryit<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.center
{
text-align:center;
}
</style>
</head>
<body>
<div class="center">
<h1>Education is different with Wikitechy</h1>
<p>Wikitechy wants to reshape the education.</p>
</div>
</body>
</html>click below button to copy the code. By - css tutorial - team
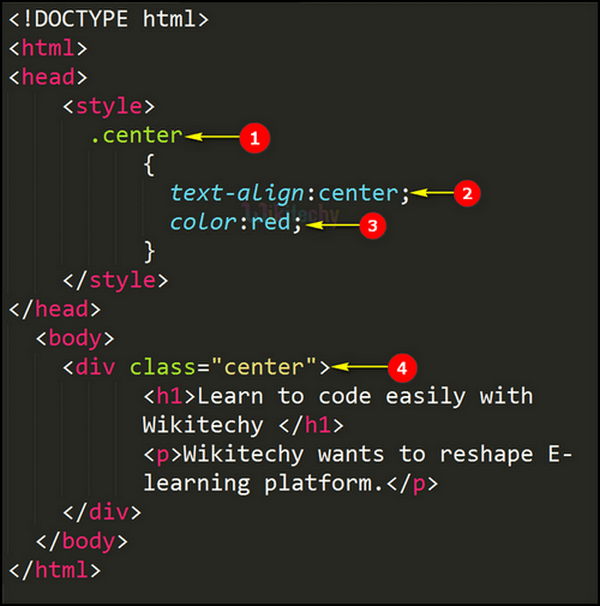
Code Explanation - stylesheet css

- Here we declared a class name (.center) with in the style tag by typing dot (.) followed by the class name.
- Using text-align property we have assigned the text (“Learn To Code Easily With Wikitechy” & “Wikitechy wants to reshape E-Learning Platform” ) to display in the center of the web page.
- In CSS, color property is used to apply color for the font of the text. Here we have given red color for the <h1> & <p> tag.
- Using the div tag we have called the class selector (.center) and assigned the class property for heading <h1> and paragraph <p> tag.
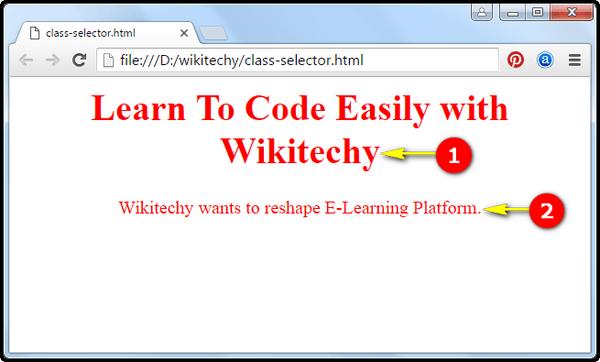
css Training Courses - Output :

- The heading text “Learn To Code Easily With Wikitechy” will appear in red color and center of the web page as displayed in the above browser window.
- Similarly, the paragraph text “Wikitechy wants to reshape E-Learning Platform” will appear in red color and center of the web page as displayed.
This page provides a detailed information on learn to code html and css , best css sites , html and css course , css designer online , css programing , html css for beginners , web design css , learn html css , html css editor free , css training , html css website , css designer , css test online , learn html css javascript , css web , best html css editor , css advanced tutorial , css and html tutorial , learn css and html , advanced css tutorial.
