Learn html - html tutorial - accept attribute in html - html examples - html programs
- The accept attribute used to specifies a comma-separated list of content types that the server accepts.
- The accept attribute can only use with <input> file tag.
Syntax for accept attribute in HTML:
<input accept="file_extension | audio/* | video/* | image/* | media_type">
Applies To:
accept Attribute Values:
| Value |
Description |
| file_extension |
A file extension, e.g.: .gif, .jpg, .png, .doc |
| audio/* |
All audio files are supported |
| video/* |
All video files are supported |
| image/* |
All image files are supported |
| media_type |
A valid media type, is used with no parameters. |
Sample Coding for accept Attribute in HTML:
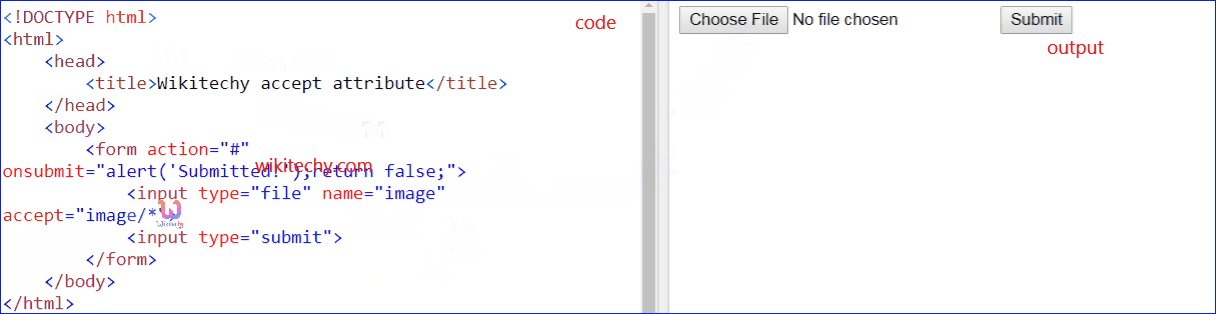
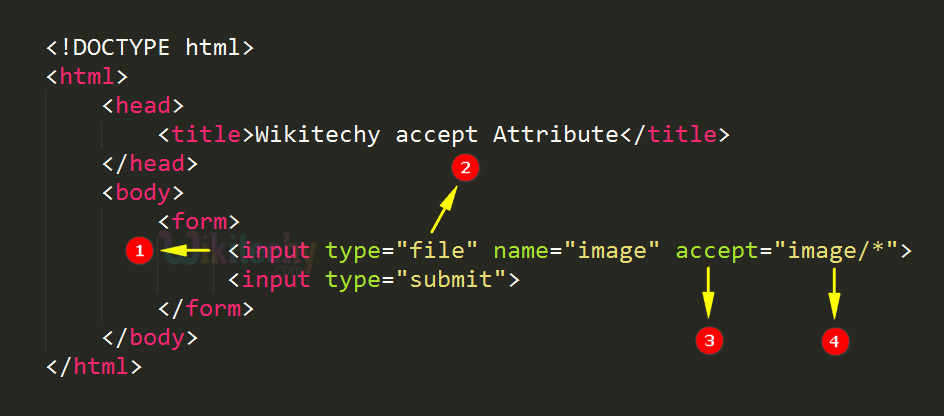
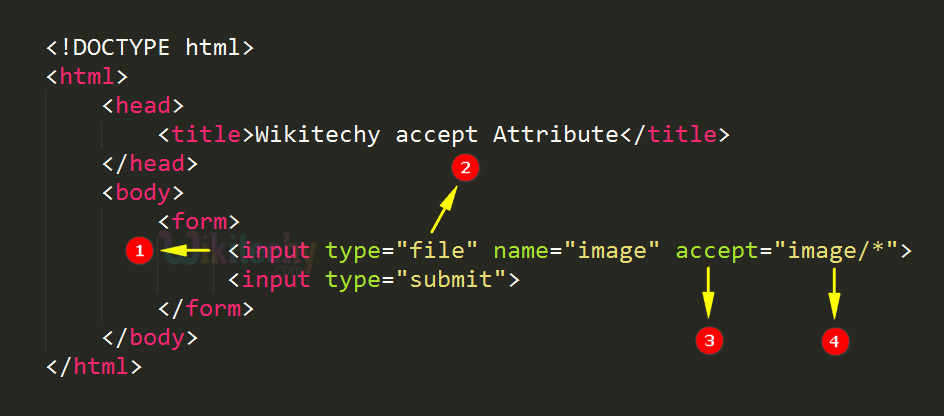
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy accept attribute</title>
</head>
<body>
<form>
<input type=”file” name=”image” accept=”image/*”>
<input type=”submit”>
</form>
</body>
</html>
Code Explanation for accept Attribute in HTML:

- <input> tag used to get the inputs from the user.
- type=”file” used to specifies the file input.
- accept is used to specifies that the server accepted file types.
- “image/*” is define the input file must be image format.
Output for accept Attribute in HTML:

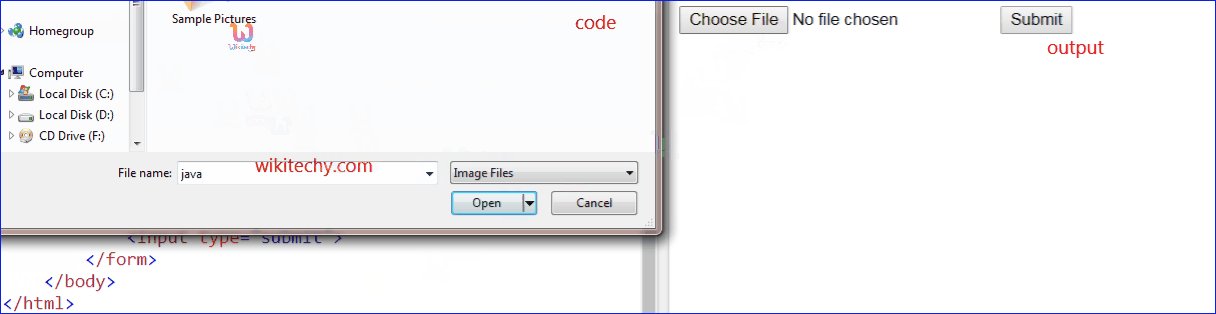
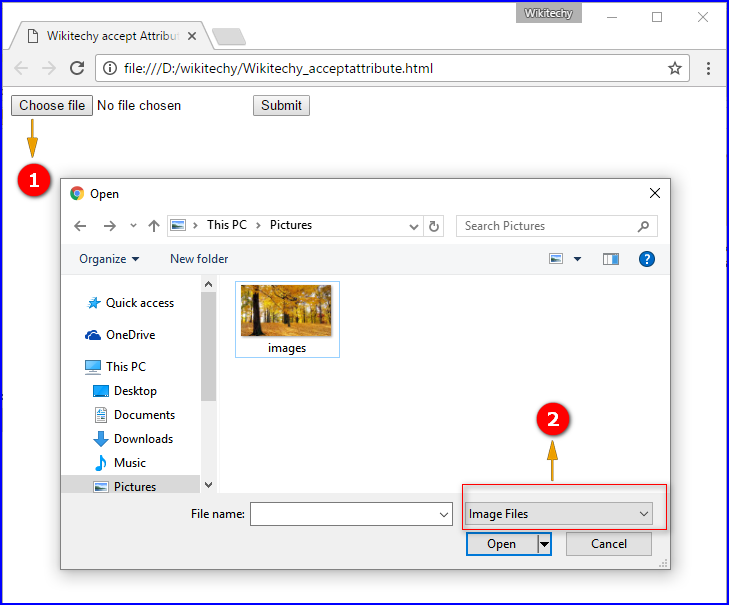
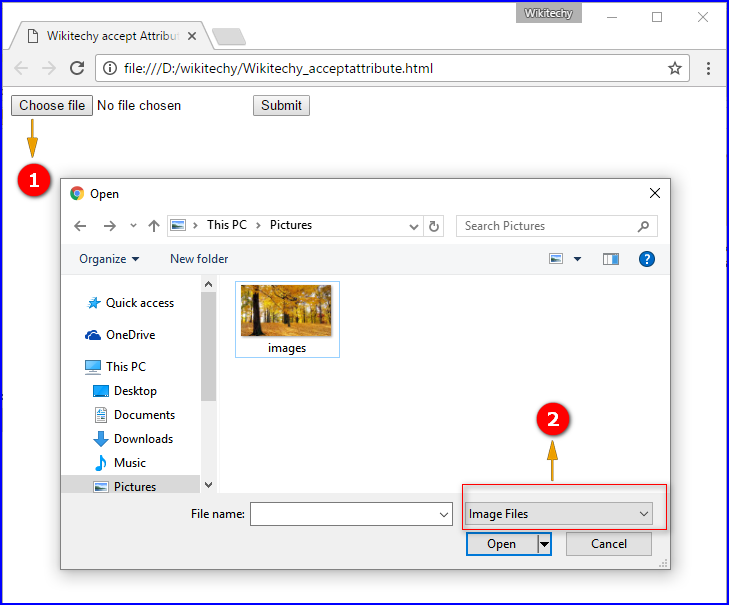
- If we click the “Choose file” button open dialog box is displayed.
- Open dialog box shows the default file type as image. We can choose only images from the folders.

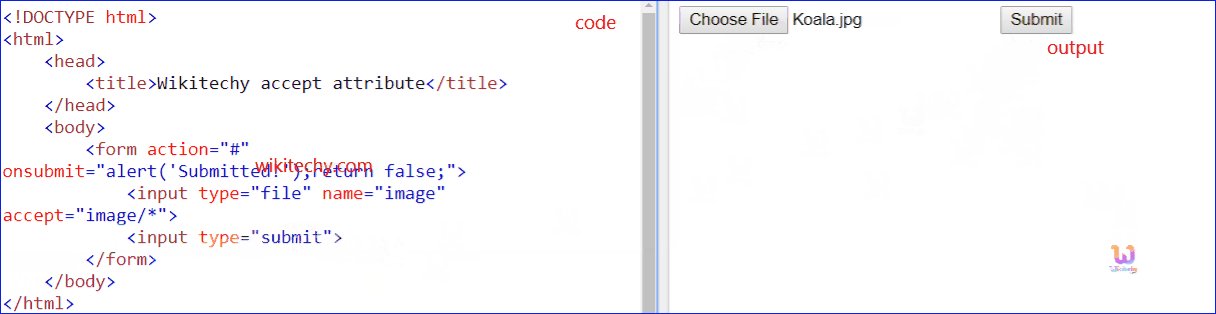
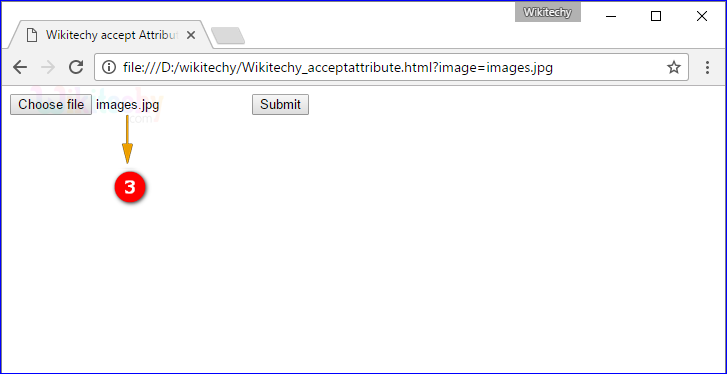
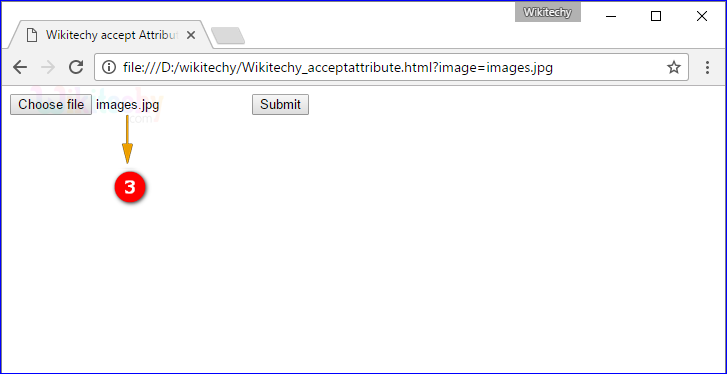
- After choosing the image it shows that the image is chosen with its name as “images.jpg”.
Browser Support for accept Attribute in HTML:
Tips and Notes
- Do not use accept attribute as a validation tool. File uploads should be validated on the server.
Related Searches to accept Attribute in html
input type file accept
input type file accept excel
input accept iptables
input file accept pdf
html file upload example
html input file example
html input type file value
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list